Что такое проверка на валидность. Валидный код html. На что влияет валидация
Думаю все, кто интересуется разработкой и продвижением сайтов, так или иначе встречались с таким понятием как валидность кода. Это словосочетание подразумевает написание HTML-кода сайта в соответствии с определенными стандартами, разработанными Консорциумом Всемирной Паутины — World Wide Web Consortium (W3C). Соблюдение правил, прописанных этим стандартом, является гарантией кроссбраузерности, то есть правильного отображения созданной страницы во всех браузерах , а также отсутствию ошибок, влияющих на скорость загрузки и другие параметры.
В современном Интернете критерии качества верстки сайта стали играть важную роль, так как теперь вебмастеру необходимо добиться корректного отображения ресурса не только на стационарных ПК и ноутбуках, но и множестве мобильных устройств с самым разным разрешением.
То, насколько чистый и структурированный код сделан разработчиками, позволяет обнаружить проверка сайта на валидность, что осуществляется через специальный чекер на официальном ресурсе от W3C. Здесь в свободном доступе находится валидатор HTML-кода, работающий в режиме онлайн, и находится он по адресу validator.w3.org

С его помощью возможна проверка валидности HTML кода тремя способами:
- Validate by URI — проверка по адресу
- Validate by File Upload - анализ загружаемого файла
- Validate by Direct Input - проверка определенного фрагмента кода.
Выбор необходимого метода осуществляется путем переключения на соответствующую вкладку:
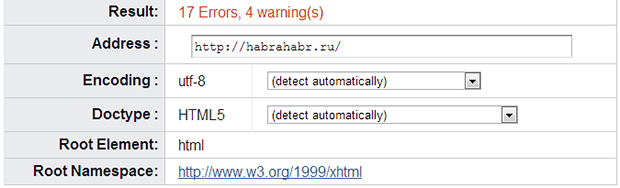
Давайте посмотрим что будет, если проверить на валидность какой-нибудь известный в Рунете сайт, например Хабрахабр. Вставляем в поле для анализа и нажимаем кнопку «Check». Через несколько секунд валидатор W3C выдаст нам следующий результат:
Довольно таки неплохой результат, ведь проверка большинства ресурсов выдаст десятки и даже сотни ошибок.
Если вы пролистаете страницу немного вниз, то сможете увидеть где именно чекер нашел ошибки и их описание, с указанием строк. Кроме того, подробно расписано в чем именно проблема, что позволяет легко ее исправить.
В любом случае, если на вашем сайте были найдены ошибки, не стоит расстраиваться, так как во-первых, веб-сайтов, которые бы полностью соответствовали стандарту W3C на самом деле очень мало, а во-вторых - все ошибки, которые нашел валидатор HTML-кода, можно исправить.
Проверка сайта на валидность HTML кода позволяет понять, нужны ли ему исправления и оптимизация верстки, ведь чистота и грамотная структура кода является важной составляющей внутренней оптимизации . Качественно сделанная семантическая верстка позволяет быстро разобраться в чужом коде другому исполнителю, а также повысить текстовую релевантность и ускорить загрузку страниц.
О целесообразности и необходимости поиска ошибок валидации написано немало статей, и выше мы уже написали основные преимущества, которые можно получить, адаптировав код своего сайта в соответствии со стандартами W3C. Причем, такие меры будут одинаково полезны как в случае с крупным порталом или сервисом, так и по отношению к небольшому блогу или сайту-визитке.
Проверка валидности HTML кода сайта обязательно входит в мой . Но не нужно переоценивать значимость ошибок валидации на SEO продвижение — она очень мала. По любой тематике в ТОП будут сайты с большим количеством таких ошибок и прекрасно себе живут.
НО! Отсутствие технических ошибок на сайте является фактором ранжирования, и поэтому пренебрегать такой возможностью не стоит. Лучше исправить, хуже точно не будет. Поисковики увидят ваши старания и дадут маленький плюсик в карму.
Как проверить сайт на валидность HTML кодаПроверяется валидация кода сайта с помощью онлайн сервиса W3C HTML Validator . Если есть ошибки, то сервис выдает вам список. Сейчас я разберу самые распространенные типы ошибок, которые я встречал на сайтах.
- Error: Duplicate ID min_value_62222

И за этой ошибкой такое предупреждение.
- Warning: The first occurrence of ID min_value_62222 was here

Это значит, что дублируется стилевой идентификатор ID, который по правилам валидности html должен быть уникальным. Вместо ID для повторяющихся объектов можно использовать CLASS.
Исправлять это желательно, но не очень критично. Если очень много таких ошибок, то лучше исправить.
Аналогично могут быть еще такие варианты:
- Error: Duplicate ID placeWorkTimes
- Error: Duplicate ID callbackCss-css
- Error: Duplicate ID Capa_1
Следующее очень распространенное предупреждение.
- Warning: The type attribute is unnecessary for JavaScript resources
Это очень частая ошибка при проверке валидации сайта. По правилам HTML5 атрибут type для тега script не нужен, это устаревший элемент.
Аналогично такое предупреждение для стилей:
- Warning: The type attribute for the style element is not needed and should be omitted
Исправлять эти предупреждения желательно, но не критично. При большом количестве лучше исправить.
- Warning: Consider avoiding viewport values that prevent users from resizing documents
Это предупреждение показывает, что нельзя увеличить размер страницы на мобильном или планшете. То есть пользователь захотел посмотреть поближе картинки или очень маленький текст и не может этого сделать.
Я считаю это предупреждение очень нежелательным, для пользователя неудобно, это минус к поведенческим. Устраняется удалением этих элементов — maximum-scale=1.0 и user-scalable=no.
- Error: The itemprop attribute was specified, but the element is not a property of any item
Это микроразметка, атрибут itemprop должен находиться внутри элемента с itemscope. Я считаю эту ошибку не критичной и можно оставлять как есть.
- Warning: Documents should not use about:legacy-compat, except if generated by legacy systems that can’t output the standard doctype
Строка about:legacy-compat нужна только для html-генераторов. Здесь нужно просто сделать но ошибка совсем не критичная.
- Error: Stray end tag source

Если посмотреть в коде самого сайта и найти этот элемент, видно, что одиночный тег прописан как парный — это не верно.
Соответственно, нужно убрать из кода закрывающий тег . Аналогично этой ошибке могут встречаться теги
- Error: An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images
Все картинки должны иметь атрибут alt, я считаю эту ошибку критичной, ее нужно исправлять.
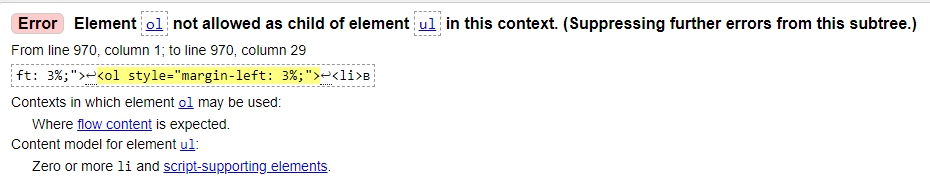
- Error: Element ol not allowed as child of element ul in this context. (Suppressing further errors from this subtree.)

Здесь не верно прописана вложенность тегов. В
- должны быть только
- . В данном примере эти элементы вообще не нужны.

Аналогично могут быть еще такие ошибки:
- Element h2 not allowed as child of element ul in this context.
- Element a not allowed as child of element ul in this context.
- Element noindex not allowed as child of element li in this context.
- Element div not allowed as child of element ul in this context.
Это все нужно исправлять.
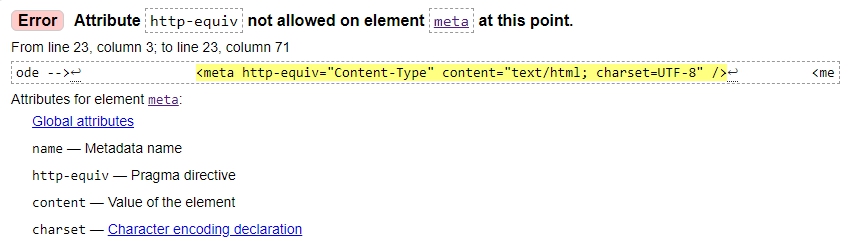
- Error: Attribute http-equiv not allowed on element meta at this point

Атрибут http-equiv не предназначен для элемента meta, нужно убрать его или заменить.
Аналогичные ошибки:
- Error: Attribute n2-lightbox not allowed on element a at this point.
- Error: Attribute asyncsrc not allowed on element script at this point.
- Error: Attribute price not allowed on element option at this point.
- Error: Attribute hashstring not allowed on element span at this point.
Здесь также нужно или убрать атрибуты n2-lightbox, asyncsrc, price, hashstring или заменить их на другие варианты.
- Error: Bad start tag in img in head
Или вот так:
- Error: Bad start tag in div in head

Тегов img и div не должно быть в . Эту ошибку нужно исправлять.
- Error: CSS: Parse Error

В данном случае здесь не должно быть точки с запятой после скобки в стилях.
Ну такая ошибка, мелочь, но не приятно) Смотрите сами, нужно убирать это или нет, на продвижение сайта никакой совершенно роли не окажет.
- Warning: The charset attribute on the script element is obsolete
В скриптах уже не нужно прописывать кодировку, это устаревший элемент. Предупреждение не критичное, на ваше усмотрение.
- Error: Element script must not have attribute charset unless attribute src is also specified
В этой ошибке нужно убрать из скрипта атрибут charset=»uft-8″, так как он показывает кодировку вне скрипта. Я считаю, эту ошибку нужно исправлять.
- Warning: Empty heading

Здесь пустой заголовок h1. Нужно удалить теги или поместить между ними заголовок. Ошибка критичная.
- Error: End tag br

Тег br одиночный, а сделан как будто закрывающий парный. Нужно убрать / из тега.
- Error: Named character reference was not terminated by a semicolon. (Or & should have been escaped as &.)

Это спецсимволы HTML, правильно нужно писать или ©. Лучше эту ошибку исправить.
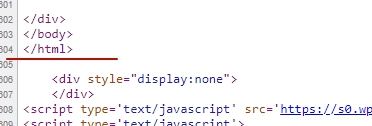
- Fatal Error: Cannot recover after last error. Any further errors will be ignored
Это серьезная ошибка:

После ничего вообще не должно быть, так как это последний закрывающий тег страницы. Нужно удалять все, что после него или переносить выше.
- Error: CSS: right: only 0 can be a unit. You must put a unit after your number
Нужно значение в px написать:

Вот аналогичная ошибка:
- Error: CSS: margin-top: only 0 can be a unit. You must put a unit after your number
- Error: Unclosed element a
Производит несколько проверок Вашего кода. Основные из них:
- Валидация синтаксиса - проверка на наличие синтаксических ошибок. является корректным синтаксисом, несмотря на то, что не является допустимым HTML-тэгом, так что проверка синтаксиса является минимально полезной для написания хорошего HTML.
- Проверка вложенности тэгов - тэги должны быть закрыты в обратном порядке относительно их открытия. Например, эта проверка отлавливает ошибки с неправильно закрытыми .
- Валидация DTD - проверка соответствия Вашего кода указанному Document Type Definition. Она включает проверку названий тэгов, атрибутов, и «встраивания» тэгов (тэги одного типа внутри тэгов другого типа)
- Проверка на посторонние элементы - проверка выявляет все, что есть в коде, но отсутствует в DTD. Например, пользовательские тэги и атрибуты. Имейте ввиду, что это логические проверки, и не важно как реализован валидатор. Если хотя бы одна из проверок не проходит успешно, то HTML считается невалидным. И в этом заключается проблема.Аргументы Основным аргументом за валидацию HTML является обеспечение кроссбраузерности. Каждый браузер имеет свой парсер и «скармливать» ему то, что понимают все браузеры - это единственный путь быть уверенным, что Ваш код будет работать правильно во всех браузерах. Поскольку каждый браузер имеет свой механизм коррекции ошибок HTML Вы не можете полагаться на невалидный код.
- валидный HTML не гарантирует accessibility;
- валидный HTML не гарантирует хороший UX (user experience);
- валидный HTML не гарантирует функционирующий сайт;
- валидный HTML не гарантирует корректное отображение сайта.
- Валидация синтаксиса - проверка на наличие синтаксических ошибок. является корректным синтаксисом, несмотря на то, что не является допустимым HTML-тэгом, так что проверка синтаксиса является минимально полезной для написания хорошего HTML.
- Проверка вложенности тэгов - тэги должны быть закрыты в обратном порядке относительно их открытия. Например, эта проверка отлавливает ошибки с неправильно закрытыми .
- Валидация DTD - проверка соответствия Вашего кода указанному Document Type Definition. Она включает проверку названий тэгов, атрибутов, и «встраивания» тэгов (тэги одного типа внутри тэгов другого типа)
- Проверка на посторонние элементы - проверка выявляет все, что есть в коде, но отсутствует в DTD. Например, пользовательские тэги и атрибуты. Имейте ввиду, что это логические проверки, и не важно как реализован валидатор. Если хотя бы одна из проверок не проходит успешно, то HTML считается невалидным. И в этом заключается проблема.Аргументы Основным аргументом за валидацию HTML является обеспечение кроссбраузерности. Каждый браузер имеет свой парсер и «скармливать» ему то, что понимают все браузеры - это единственный путь быть уверенным, что Ваш код будет работать правильно во всех браузерах. Поскольку каждый браузер имеет свой механизм коррекции ошибок HTML Вы не можете полагаться на невалидный код.
- валидный HTML не гарантирует accessibility;
- валидный HTML не гарантирует хороший UX (user experience);
- валидный HTML не гарантирует функционирующий сайт;
- валидный HTML не гарантирует корректное отображение сайта.
Основным аргументом против валидации является то, что она слишком строгая и не соответствует тому, как на самом деле работают браузеры. Да, HTML может быть невалидным, но все браузеры могут обрабатывать некоторый невалидный код одинаково. Если я готов взять на себя ответственность за неправильный код, который я пишу, то я не должен беспокоиться о проверке. Единственное, о чем я должен заботиться - это чтобы оно работало.
Моя позиция Это один из немногих случаев, когда я публично говорю о своей позиции по отношению к чему-нибудь. Я всегда был среди противников валидации, основываясь на том, что валидатор слишком строг, чтобы быть практичным в реальных приложениях. Есть вещи, которые поддерживаются большинством браузеров ( в , после ), которые являются невалидными, но иногда очень необходимы для правильной работы.Вообще, моей наибольшей проблемой валидации является проверка #4 (на посторонние элементы). Я сторонник использования пользовательских атрибутов в HTML тэгах для хранения дополнительных мета-данных, относящихся к определенному элементу. В моем понимании, это, например, добавить атрибут foo, когда у меня есть данные (bar), которые мне надо ассоциировать с определенным элементом. Иногда люди перегружают существующие атрибуты для этих целей только для того, чтобы пройти валидацию, несмотря на то, что атрибут будет использовать не по назначению. Для меня это бессмысленно.
Секрет браузеров заключается в том, что они никогда не проверяют соответствие HTML-кода указанному DTD. Doctype, который Вы указали в документе, переключает парсер браузера в определенный режим, но это не приводит к загрузке doctype и проверке кода на соответствие ему. То есть, парсер браузеров обрабатывает HTML с некоторыми допущениями невалидности, вроде самозакрывающихся тэгов и блочных элементов внутри строковых (я уверен, что есть и другие).
В случае пользовательских атрибутов, все браузеры парсят и распознают синтаксически корректные атрибуты как допустимые. Это делает возможным получить доступ к таким атрибутам через DOM с помощью Javascript. Так почему я должен беспокоиться о валидности? Я буду продолжать использовать свои атрибуты и я очень рад, что HTML5 формализует их.
Лучший пример технологии, которая приводит к невалидному HTML, но имеет огромное значение, - это ARIA . ARIA работает с помощью добавления новых атрибутов в HTML 4. Эти атрибуты предоставляют дополнительное семантическое значение HTML-элементам и браузер способен передать эту семантику вспомогательным устройствам для помощи людям с ограниченными физическими возможностями. Все основные браузеры сейчас поддерживают разметку ARIA. Однако, если Вы будете использовать эти атрибуты, у Вас будет невалидный HTML.
Насчет пользовательских тэгов - я думаю, что в добавлении на страницу синтаксически корректных новых тэгов нет ничего плохого, но я не вижу особого практического смысла в этом.
Чтобы прояснить мою позицию: я считаю, что проверки #1 и #2 являются очень важными и должны проводиться всегда. Проверку #3 я тоже считаю важной, но не столь, как первые две. Проверка #4 очень сомнительна для меня, так как она задевает пользовательские атрибуты. Я считаю, что, как максимум, пользовательские атрибуты должны быть помечены как предупреждения (а не ошибки) в результатах проверки, чтобы была возможность проверить, не ошибся ли я при вводе названия атрибута. Отметка пользовательских тэгов как ошибок, возможно, хорошая идея, но тоже имеет некоторые проблемы, например, при встраивании содержимого в другой разметке - SVG или MathML.
Валидация ради валидации? Я считаю, что валидация ради валидации - это крайне глупо. Валидный HTML означает только лишь то, что все 4 проверки прошли без ошибок. Есть несколько важных вещей, которых не гарантирует валидный HTML:Я знаю, что для многих это спорная тема, поэтому, пожалуйста, воздержитесь от чисто эмоциональных высказываний в комментариях.
UPD: спасибо за карму, перенес в тематический. Повторю слова автора: я понимаю, это спорная тема, но пожалуйста, воздержитесь от чисто эмоциональных комментариев, приводите аргументы.
Всем привет! Сегодня я вам расскажу, что такое валидность кода сайта, зачем она вообще нужна и как ее проверить и исправить с помощью различных онлайн сервисов валидаторов W3C (html, CSS). Итак, начнем, пожалуй, с теорий. Что собственно вообще представляет из себя данный термин?
Валидность кода – это степень соответствия кода вашего сайта принятым международным нормам, сокращенно W3C. Иными словами, давным-давно было принято ряд общих правил по написанию кода, которые в случае не соответствия нормам W3C может повлечь за собой неправильное отображение вашего сайта в различных компьютерных и мобильных браузерах. Также в некоторых особо редких случаях это может повлечь к санкциям со стороны поисковиков, а также наложению различные фильтров, которые могут замедлить развитие вашего проекта. Но это бывает очень редко, так как даже у самого Яндекса и Google код не на 100% валидный, то есть в нем присутствуют ошибки.
Собственно, у вас наверняка возник вопрос: зачем вообще мне нужно тратить свое собственное время на правку кода своего сайта, чтобы он стал валидным, если все равно он ни на что не влияет? Как я уже писал выше, это нужно для того, чтобы ваш сайт корректно (без багов и ошибок) отображался в различных браузерах. На сегодняшний день, как вы знаете, все больше и больше приобретают популярность различные виды телефонных моделей: iPhone, Android ,Смартфон и другие, которыми пользуется уже все население земли. Сегодня у каждого третьего человека есть свой мобильный телефон, через который он может выйти в сеть и посетить ваш сайт. Это примерно в 20-30 раз больше тех, у кого есть свой собственный компьютер, ноутбук, планшет.
То есть суть вы поняли. Аудитория людей, которая пользуются мобильными устройствами самая большая, на которую и надо ориентироваться. А если еще вспомнить, сколько за последние 10 лет вышло мобильных устройств и сколько еще продолжает выходить каждые полгода новых моделей, то становится ясно, что такой трафик (посетителей) упустить будет очень глупо. К тому же новые технологии на месте не стоят, и с приходом обновленного языка html5 ваш старый сайтик сделанный еще в 200_г может оказаться вообще, так сказать, одной большой кряказяброй на фоне всеобщей сети.
Как проверить валидность кода html и CSS своего сайта?В интернете такие сервисов предостаточно, правда, они практически все кривые, да еще и на английском языке, где даже с будет не очень легко понять, о чем идет речь. Но все же есть один из них более нормальный, который не только дает пояснение, но еще и показывает в какой строчке кода находится ошибка. Итак, знакомитесь — jigsaw.w3.org .

Зайдя на этот сайт, вы можете проверить код своего сайта на валидность тремя способами. Во вкладке «проверка по URI» впишите адрес вашего сайта, и сервис выдаст вам весь список ошибок найденных в кодах только на главной странице! Если же вы, как и я, не очень разбираетесь в кодах и при просмотре кода своего сайта не можете найти ту строчку, которую надо исправить, то вы можете просто загрузить свой файл CSS-стилей (оформление сайта) во вкладке «проверить загруженный файл».
В таком случае вы будете уже знать, в каком файле надо вправлять код. Кстати, можно еще проще поступить. Если у вас сайт стоит на каком-нибудь движке, например на , то вам будет достаточно зайти в админке блога во «внешний вид» «редактор» выбрать файл, например, заголовок (header.php), скопировать код и вставить его на сервисе во вкладке «проверка набираемого текста». Я лично так проверял свой блог.
Итак, на моем сайте лично нашлось 44 ошибки, что очень мало по сравнению с другими сайтами. Кстати, у дядюшки Яндекса аж 155 ошибок, ай-ай-ай. Ну да ладно, не будем о грустном.
Чтобы вам было легче исправлять данные неточности в кодах, давайте-ка я покажу вам лично несколько примеров на своем блоге. Для начала обратите внимание на надпись Line 26. Это указывается строчка кода. Чтобы быстрее всего ее найти, поместите данный код, который вы вставляли в сервисе jigsaw.w3.org в любой html редакторе отображается надписи строк.

Заметьте, что в коде всегда выделяется какой-нибудь тег красным цветом. Это и есть то место, где надо искать и вправлять код. Чаще всего его надо вообще удалить, либо добавить к нему недостающие теги. Также в заголовке и внизу надписи есть подсказки на английском языке, что надо сделать, чтобы исправить ошибку.
Пример 1 . Тут надо убрать кавычки выделенные красным . Они не должны быть внутри кода, где они уже и так есть в начале и в конце.

Пример 2 . В конце кода не хватает закрывающего тега /> . Заметьте, если вверху кода есть еще одна строчка тоже с незакрытым тегом, то ее так же надо закрыть, а то ошибка так и не исчезнет.
Пример 3 . Тут надо просто убрать повторяющуюся строчку: « href=»"> .
Кстати, следует исправлять ошибки в первую очередь выделенные именно крестиком, а не восклицательным знаком, так как эти ошибки не так важны. Также перед тем как что-то исправлять, сделайте , так как с большой вероятностью вы можете поломать его. После того как полностью почистите код, рекомендую посмотреть как отображается ваш сайт в разных браузерах на разных платформах ПК и телефонов. С этим вам может помочь бесплатный онлайн сервис browsershots.org .
Как еще можно быстро проверить валидность кода html и CSS своего сайта?Если вам было мало jigsaw.w3.org, то вот вам еще пара дополнительных сервисов для проверки валидности html кода сайта: www.validome.org , watson.addy.com ,
В заключение хочу сказать, что если вы у себя нашли пару ошибок, то можете не беспокоиться по этому поводу, так как это на сегодняшний день не так важно. Вообще, давно проводились эксперименты на эту тему, из которых стало ясно, что плохо валидный код никак не виляет на выдачу сайта в поиске. Но, увы, интернет эта та среда, где все быстро меняется. Сегодня это может быть неважно, а завтра Яндекс подкрутит к себе этот дополнительный алгоритм и позиции в поиске могут просесть (упасть). Так что, если у вас есть лишнее время на то, чтобы поковыряться в коде своего сайта, то лучше это сделать сейчас.
Производит несколько проверок Вашего кода. Основные из них:
Основным аргументом против валидации является то, что она слишком строгая и не соответствует тому, как на самом деле работают браузеры. Да, HTML может быть невалидным, но все браузеры могут обрабатывать некоторый невалидный код одинаково. Если я готов взять на себя ответственность за неправильный код, который я пишу, то я не должен беспокоиться о проверке. Единственное, о чем я должен заботиться - это чтобы оно работало.
Моя позиция Это один из немногих случаев, когда я публично говорю о своей позиции по отношению к чему-нибудь. Я всегда был среди противников валидации, основываясь на том, что валидатор слишком строг, чтобы быть практичным в реальных приложениях. Есть вещи, которые поддерживаются большинством браузеров ( в , после ), которые являются невалидными, но иногда очень необходимы для правильной работы.Вообще, моей наибольшей проблемой валидации является проверка #4 (на посторонние элементы). Я сторонник использования пользовательских атрибутов в HTML тэгах для хранения дополнительных мета-данных, относящихся к определенному элементу. В моем понимании, это, например, добавить атрибут foo, когда у меня есть данные (bar), которые мне надо ассоциировать с определенным элементом. Иногда люди перегружают существующие атрибуты для этих целей только для того, чтобы пройти валидацию, несмотря на то, что атрибут будет использовать не по назначению. Для меня это бессмысленно.
Секрет браузеров заключается в том, что они никогда не проверяют соответствие HTML-кода указанному DTD. Doctype, который Вы указали в документе, переключает парсер браузера в определенный режим, но это не приводит к загрузке doctype и проверке кода на соответствие ему. То есть, парсер браузеров обрабатывает HTML с некоторыми допущениями невалидности, вроде самозакрывающихся тэгов и блочных элементов внутри строковых (я уверен, что есть и другие).
В случае пользовательских атрибутов, все браузеры парсят и распознают синтаксически корректные атрибуты как допустимые. Это делает возможным получить доступ к таким атрибутам через DOM с помощью Javascript. Так почему я должен беспокоиться о валидности? Я буду продолжать использовать свои атрибуты и я очень рад, что HTML5 формализует их.
Лучший пример технологии, которая приводит к невалидному HTML, но имеет огромное значение, - это ARIA . ARIA работает с помощью добавления новых атрибутов в HTML 4. Эти атрибуты предоставляют дополнительное семантическое значение HTML-элементам и браузер способен передать эту семантику вспомогательным устройствам для помощи людям с ограниченными физическими возможностями. Все основные браузеры сейчас поддерживают разметку ARIA. Однако, если Вы будете использовать эти атрибуты, у Вас будет невалидный HTML.
Насчет пользовательских тэгов - я думаю, что в добавлении на страницу синтаксически корректных новых тэгов нет ничего плохого, но я не вижу особого практического смысла в этом.
Чтобы прояснить мою позицию: я считаю, что проверки #1 и #2 являются очень важными и должны проводиться всегда. Проверку #3 я тоже считаю важной, но не столь, как первые две. Проверка #4 очень сомнительна для меня, так как она задевает пользовательские атрибуты. Я считаю, что, как максимум, пользовательские атрибуты должны быть помечены как предупреждения (а не ошибки) в результатах проверки, чтобы была возможность проверить, не ошибся ли я при вводе названия атрибута. Отметка пользовательских тэгов как ошибок, возможно, хорошая идея, но тоже имеет некоторые проблемы, например, при встраивании содержимого в другой разметке - SVG или MathML.
Валидация ради валидации? Я считаю, что валидация ради валидации - это крайне глупо. Валидный HTML означает только лишь то, что все 4 проверки прошли без ошибок. Есть несколько важных вещей, которых не гарантирует валидный HTML:Я знаю, что для многих это спорная тема, поэтому, пожалуйста, воздержитесь от чисто эмоциональных высказываний в комментариях.
UPD: спасибо за карму, перенес в тематический. Повторю слова автора: я понимаю, это спорная тема, но пожалуйста, воздержитесь от чисто эмоциональных комментариев, приводите аргументы.